Pricelinelabs: omni-slider
This blog is about my experience building and being the author of the first open source project under Pricelinelabs. The omni-slider is a multi-range vanilla javascript slider widget component released on the open source world in GitHub on June 2, 2015.
History #
We initially were using an open source AngularJS slider by Venturorocket, however it had implementation issues so it was hard to iterate on. The idea then popped up to me to create a slider as a programming challenge. I then started and finished development on the internal slider component on August 2015.
Early in May we decided to chose this component as the first project to launch in Pricelinelabs’s GitHub since it had very few dependencies and was something the devs in my team wanted to have (to use as an open source dependency) at different points in their careers. I have since then removed the single dependency to Moment.js before the launch.
Challenges #
- As the author of the project, having a defined Architectural and Feature Roadmap would ease communication for improvements and tech direction to the community especially since open source is majorly remote.
- Open Issues are always plenty but theres no time to fix them.
- Reduce your dependencies, we started with Moment.js since it was easy to use but realized we should give devs complete freedom and just return vanilla date objects. This also gives an added bonus of not depending on anything to run the project.
- Revamp your README.md to accurately and concisely layout the API
- Make sure you have a Test Bed / Demo for devs to verify their improvements and pull requests on. Having tests would be even better!
- Build Process such as the
gulp-babel-postcss-etcconfiguration that facilitates growth and ease for the community to contribute - License Up, this is a no brainer really just MIT it up
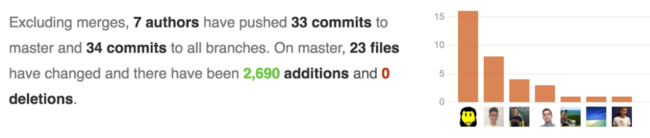
- As of June 2016, 78% of the commits were done after 6pm on weekdays and on weekends. Maybe it’s a reverse of the Pareto principle?
- For most web dev projects dependent on frameworks such as Angular, Ember, or React, having a vanilla component might actually cause extra work for them since they would need to wrap it in the framework. There has been good support from the community so far with 3stacks creating a React wrapper for the omni-slider.
Features #
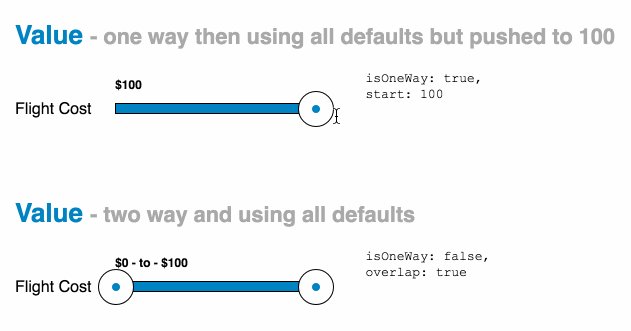
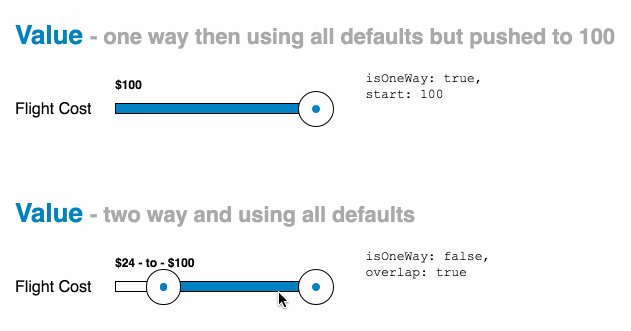
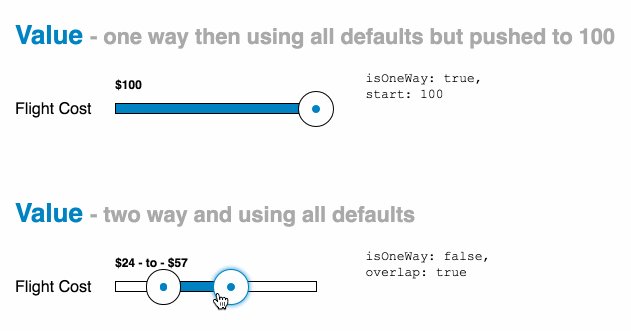
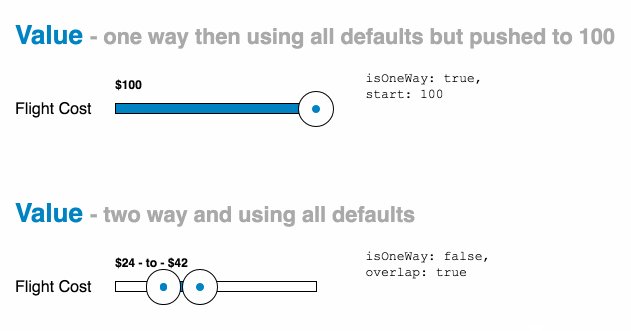
- Two handle sliding to select a numeric range
- One handle sliding from left/minimum to right/maximum
- Touch and mouse capability
- Currency (
typeof Number) or Date (typeof Date) - Custom minimum and maximum values
- Pub/sub implementation for each state in the process
- Overlap and touching each other for final state
- Preset the initial location of the handles
- Push data into slider (setting the value)
- Can be disabled
- Can change design using css (see
fly.cssinsidedemofolder)
Supported Browsers #
- IE9
- IE11
- Chrome
- Safari
- Mobile Safari
- Android Default Browser
Published #
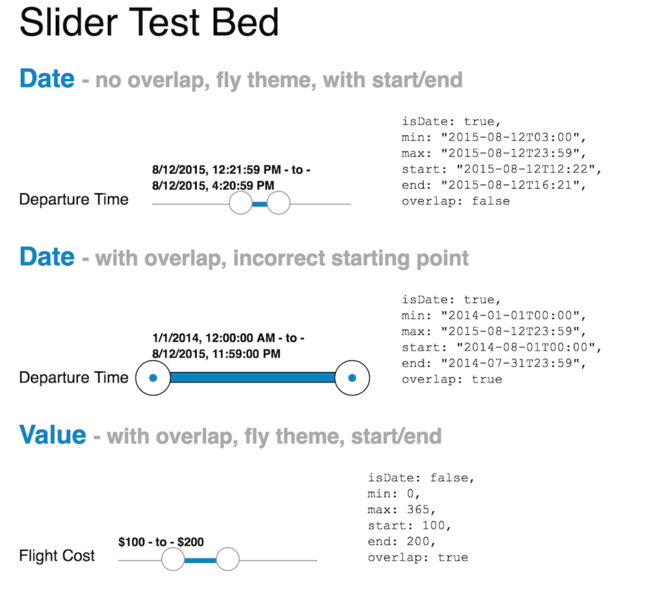
Demo #
Three ways to try out the Priceline omni-slider:
- Use it in a flights search at priceline.com
- View the functionality on our demo page
- Download the demo with the omni-slider source file ZIP
omni-slider is released under the MIT license.